HTML
Let’s consider available settings for the HTML report:
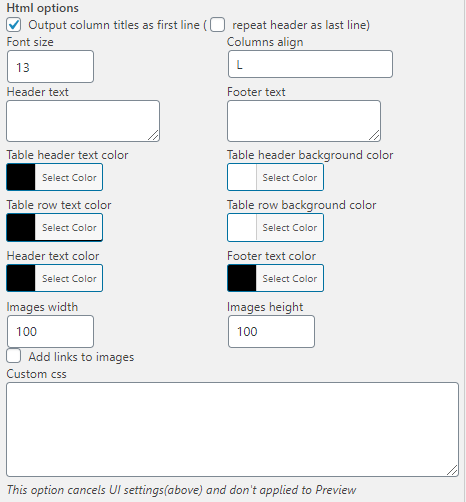
- Output column titles as first line. Turn on this checkbox for displaying column titles as the first line in the exporting HTML report.
- Repeat on each page. Turn on this checkbox for displaying columns header on each page of the report.
- Font size. Input the font size of the text in the report.
- Header and footer text. Input the necessary header and footer text into the corresponding text box.
- Column align. Choose the horizontal alignment of the column: L (left), C (center), R (right).
- Style block. Select the colors of the text and background of the report element in the corresponding color picker.
- Images width and height. Input the width and height of the images included into the report.
- Add links to images. Turn on this checkbox for adding clickable links to the images.
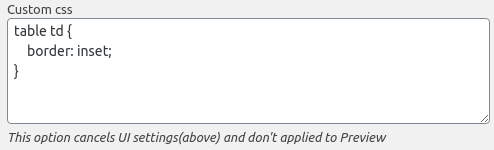
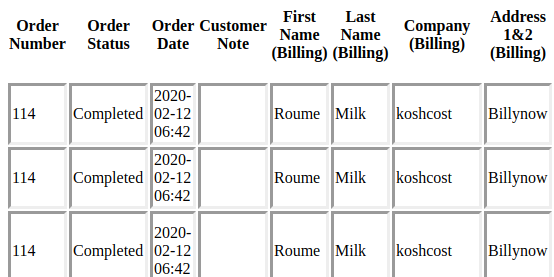
- Custom CSS. For creating your own styles of displaying of the report, insert the CSS code into the field. For example, the code changing cells border style.
Note: The custom CSS cancels UI settings you’ve chosen above and don’t apply to Preview mode.